This page gives you a dataset that stores information about fictional customers of an imaginary enterprise for the purposes of learning, practicing, or testing software. The data will be in CSV, JSON, XLSX (Excel), and XML formats for you to choose from.
Table of Contents
Overview
The dataset has 1000 rows with the following fields (columns):
first_name: The first name of the customerlast_name: The last name of the customeremail: The email address of the customerphone: The phone number of the customeraddress: The physical address of the customergender: The gender identity of the customer (male, female, etc.)age: The age of the customer in yearsregistered: The date when the customer registered on the platformorders: The number of orders placed by the customerspent: The total amount spent by the customer in dollarsjob: The occupation or profession of the customerhobbies: A list of hobbies or interests of the customeris_married: A boolean value indicating whether the customer is married or not
customers.csv
The URL to download the customers.json file is:
https://api.slingacademy.com/v1/sample-data/files/customers.csvYou can manually save it to your local computer just by copying and pasting the URL in the address bar of your web browser (Chrome, Edge, etc).
You can also read it programmatically with your favorite programming language. For example, here’s the code that uses pandas (Python);
import pandas as pd
import ssl
ssl._create_default_https_context = ssl._create_unverified_context
file_path = 'https://api.slingacademy.com/v1/sample-data/files/customers.csv'
dataframe = pd.read_csv(file_path, storage_options={
'User-Agent': 'Mozilla/5.0'})
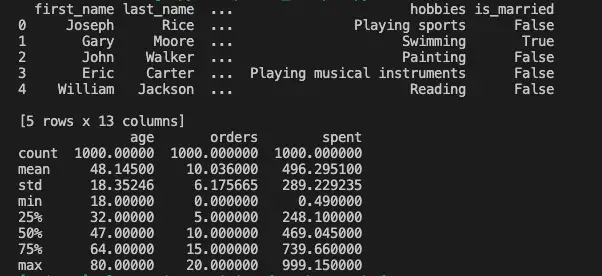
print(dataframe.head())
print(dataframe.describe())Output:

customers.json
The URL of the customers.json file:
https://api.slingacademy.com/v1/sample-data/files/customers.jsonYou can manually download it to your device or use code to load its data. The example below shows you how to do that with JavaScript (you can choose any programming language you like):
const fetchData = async (url) => {
const response = await fetch(url)
const data = await response.json()
console.log(data);
}
const URL = 'https://api.slingacademy.com/v1/sample-data/files/customers.json'
fetchData(URL)The data of a typical sample customer looks like this:
{
"first_name": "Joseph",
"last_name": "Rice",
"email": "[email protected]",
"phone": "+1-800-040-3135x6208",
"address": "91773 Miller Shoal\nDiaztown, FL 38841",
"gender": "male",
"age": 43,
"registered": "2019-05-05T00:00:00.000",
"orders": 7,
"spent": 568.29,
"job": "Artist",
"hobbies": "Playing sports",
"is_married": false
},customers.xml
The URL of customers.xml:
https://api.slingacademy.com/v1/sample-data/files/customers.xmlcustomers.xlsx
The URL of customers.xlsx:
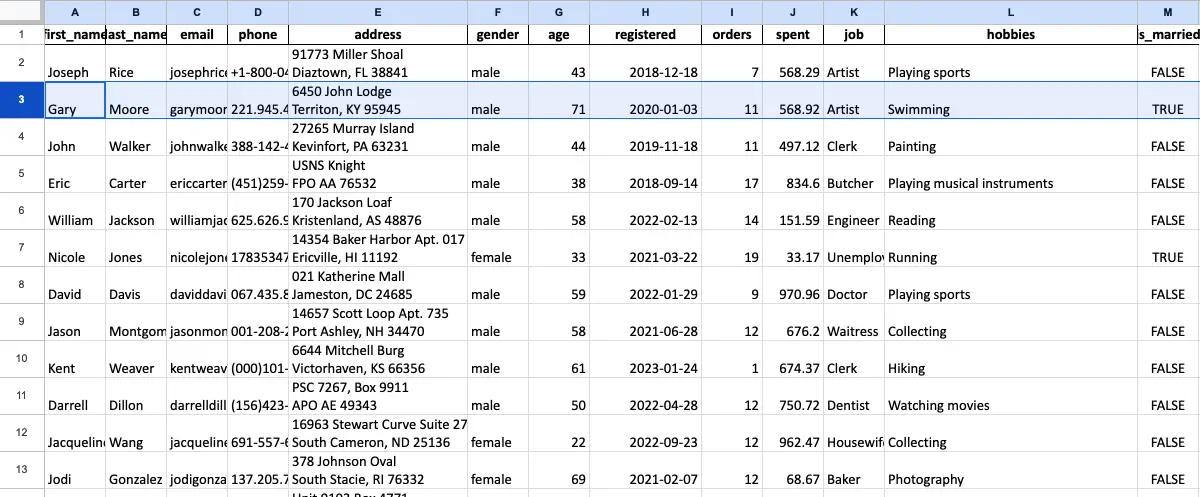
https://api.slingacademy.com/v1/sample-data/files/customers.xlsxThis file can be opened by Microsoft Excel (Microsoft 365), Google Sheets, Open Office, or something like that. Here are some first rows of the file:

I hope this helps. If you have any questions related to this dataset, please leave a comment. Happy learning & have a nice day!