In CSS, we have the :first-of-type and :last-of-type selectors for targeting the first and the last elements among a group of sibling elements. In Tailwind CSS, the equivalents are the first-of-type and last-of-type modifiers, respectively. Below is a concrete example that makes use of them.
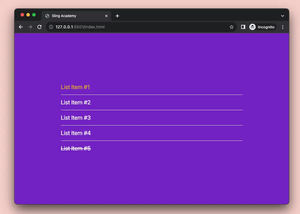
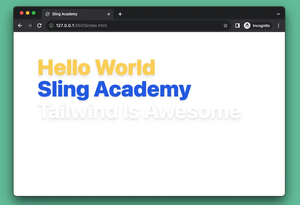
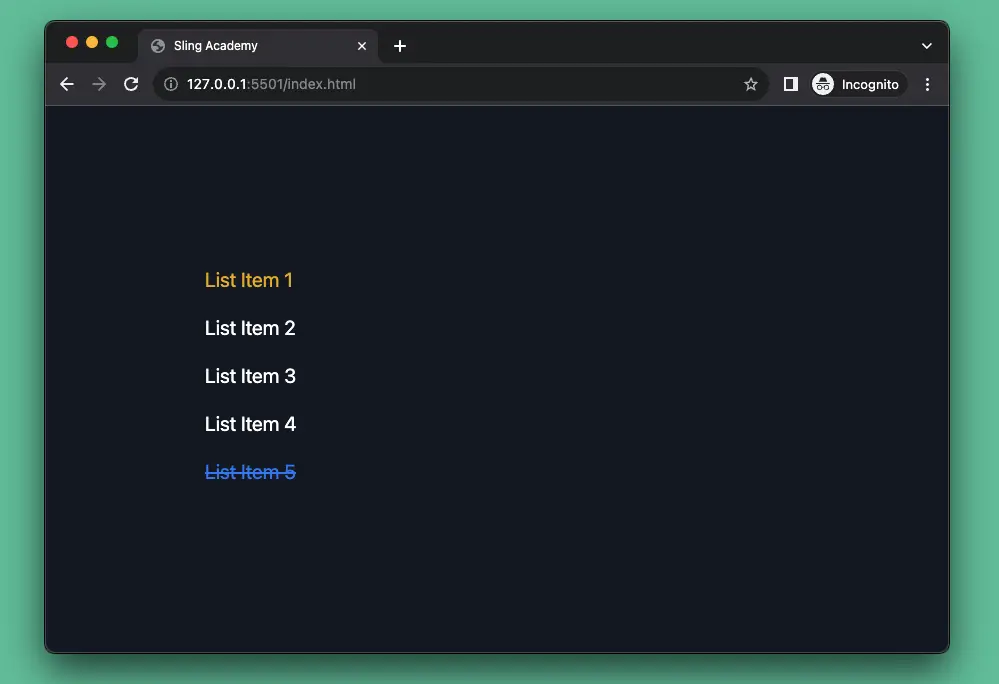
Screenshot:

The code:
<body class="p-40 bg-gray-900">
<ul class="space-y-5">
<li class="text-white text-xl
first-of-type:text-yellow-500 first-of-type:font-italic
last-of-type:text-blue-500 last-of-type:underline">
List Item 1</li>
<li class="text-white text-xl
first-of-type:text-yellow-500 first-of-type:font-italic
last-of-type:text-blue-500 last-of-type:underline">
List Item 2</li>
<li class="text-white text-xl
first-of-type:text-yellow-500 first-of-type:font-italic
last-of-type:text-blue-500 last-of-type:underline">
List Item 3</li>
<li class="text-white text-xl
first-of-type:text-yellow-500 first-of-type:font-italic
last-of-type:text-blue-500 last-of-type:underline">
List Item 4</li>
<li class="text-white text-xl
first-of-type:text-yellow-500 first-of-type:font-italic
last-of-type:text-blue-500 last-of-type:line-through">
List Item 5</li>
</ul>
</body>That’s it. Happy coding & have fun with Tailwind CSS!