In Tailwind CSS, you can use the cursor-{style} utility to set the mouse cursor, if any, to show when the mouse pointer is over an element. Common styles of mouse cursors and corresponding classes are:
- auto:
cursor-auto - default:
cursor-default - pointer:
cursor-pointer - wait:
cursor-wait - text:
cursor-text - not allowed:
cursor-not-allowed - progress:
cursor-progress
Example
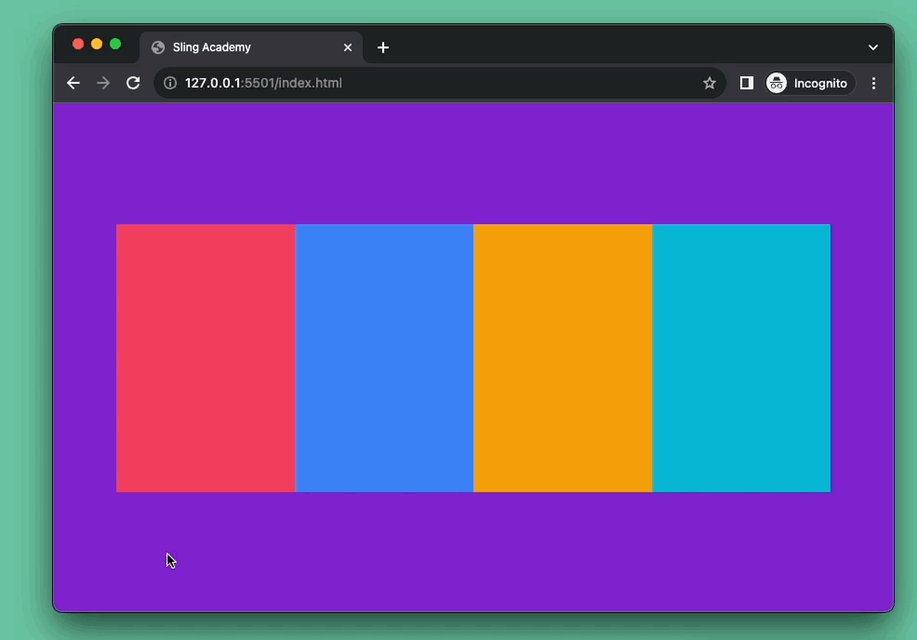
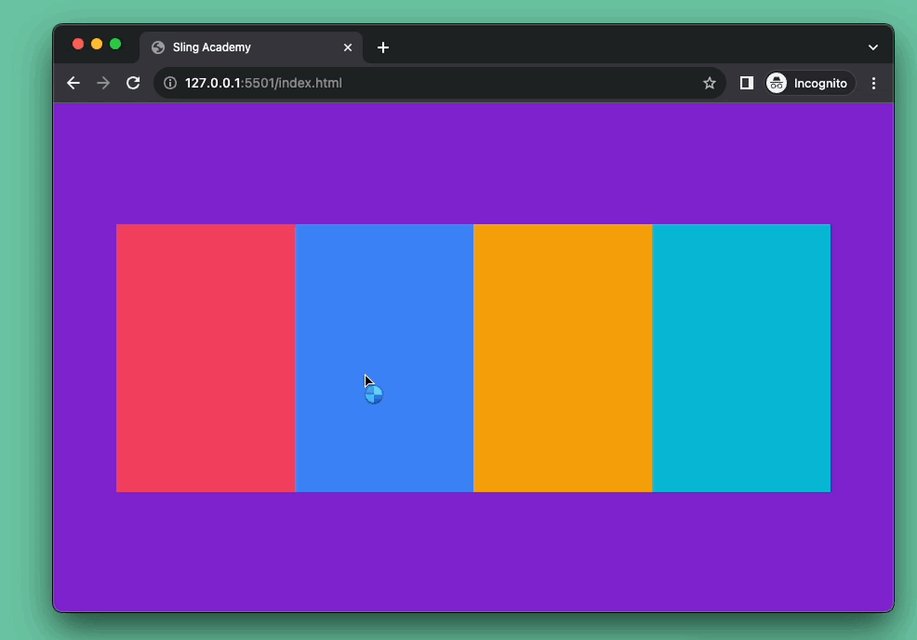
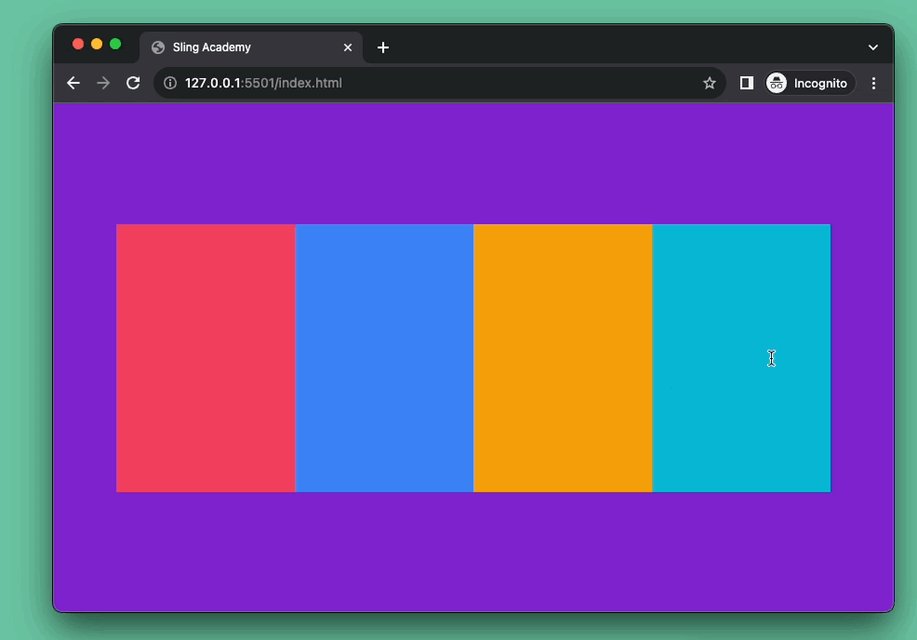
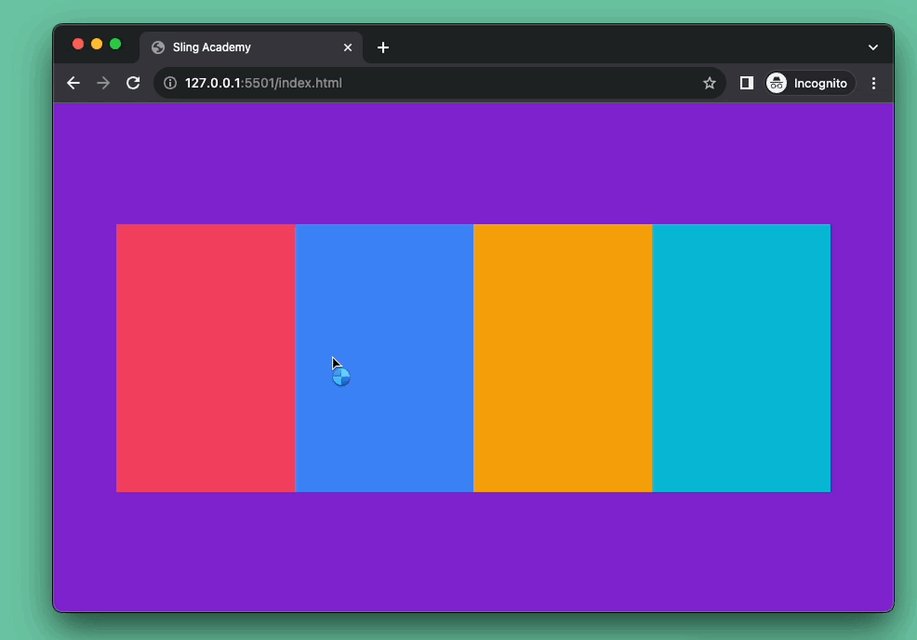
Preview:

The code:
<div class="flex p-10">
<div class="cursor-not-allowed w-48 h-72 bg-rose-500"></div>
<div class="cursor-progress w-48 h-72 bg-blue-500"></div>
<div class="cursor-pointer w-48 h-72 bg-amber-500"></div>
<div class="cursor-text w-48 h-72 bg-cyan-500"></div>
</div>That’s it. Happy coding!