You can initialize a new Next.js app in the current directory by using a dot (.) for the path when running the npx create-next-app command. There is a mandatory requirement is that the name of the current folder must not contain special characters, spaces, or capital letters.
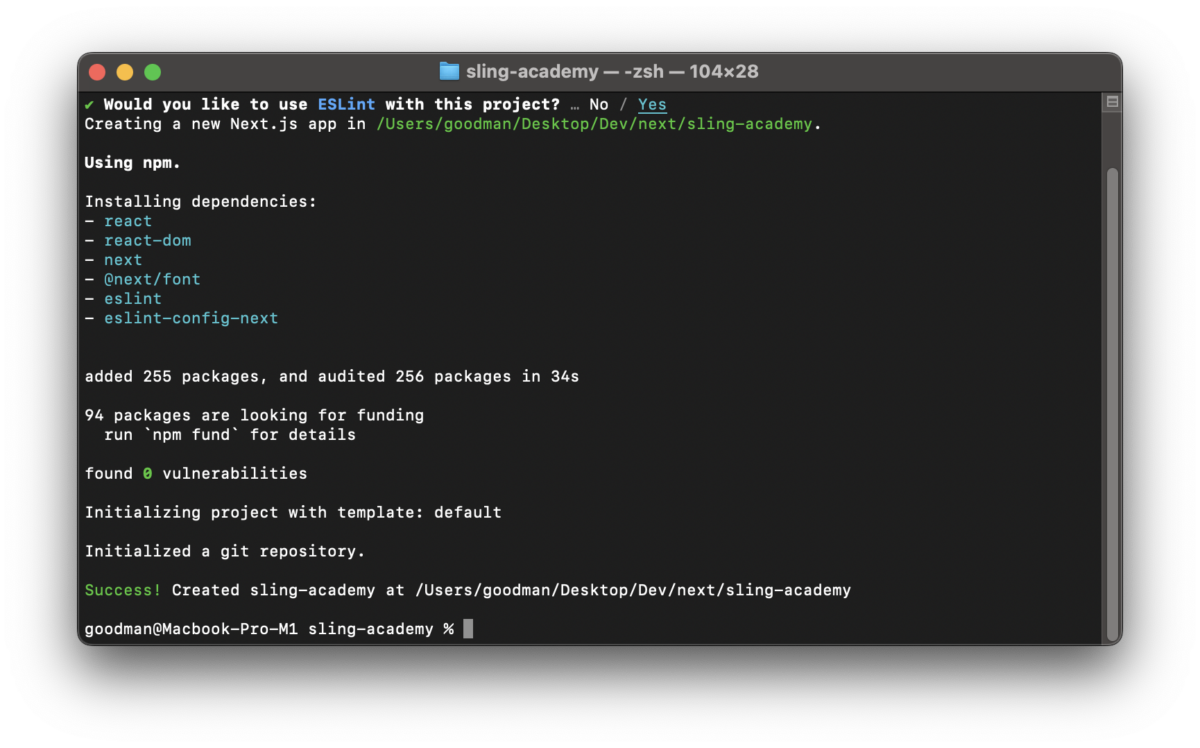
npx create-next-app .I ran the command above inside a folder named example, and here’s what I got:

In recent versions of Next.js, it will ask if you want to use TypeScript and ESLint:
Would you like to use TypeScript with this project? … No / Yes
Would you like to use ESLint with this project? … No / YesJust select No or Yes and then press the Enter (or Return) key.
If no questions appear, you can also create a Next app with TypeScript by adding either the –ts or –typescript flag:
npx create-next-app . --typescriptAfter the initialization is complete, you can boot your project up by running the following command (without switching directories):
npm run devThat’s it. Happy coding!











