Pill buttons are buttons that have a rounded shape, like a pill or a capsule. They are often used to create a modern and sleek look for websites or applications.
This concise, straightforward article shows you how to create pill buttons with Tailwind CSS. The most important point here is to use the rounded-full utility class to create rounded corners like pills.
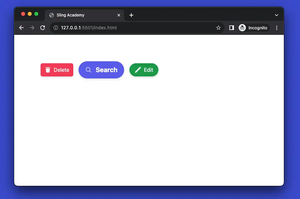
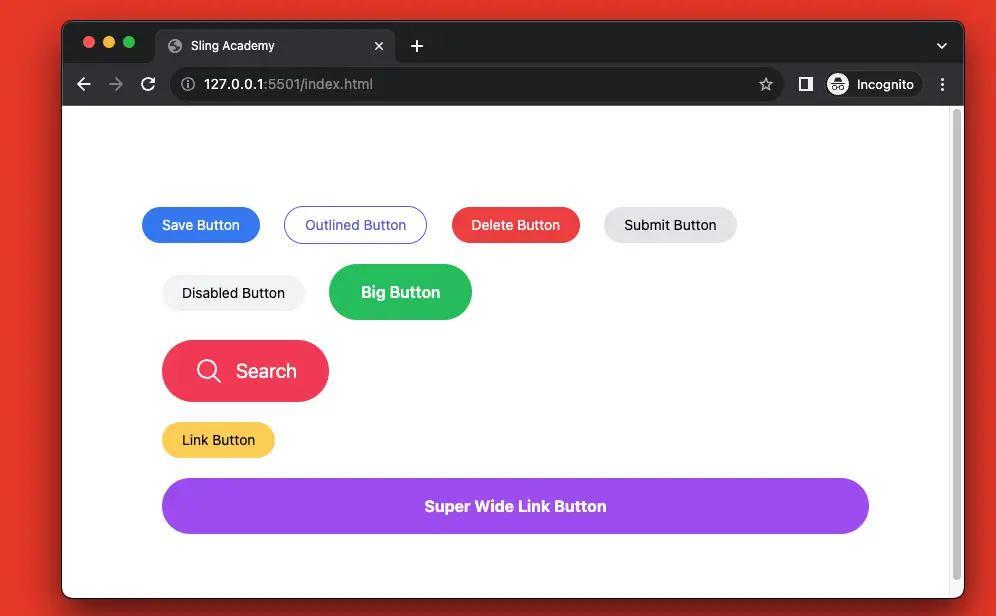
Example screenshot:

The code:
<body class="p-20">
<div class="space-x-5 space-y-5">
<button
class="py-2 px-5 rounded-full text-sm text-white bg-blue-500 hover:bg-blue-700 hover:drop-shadow-md duration-300">
Save Button
</button>
<button
class="py-2 px-5 rounded-full text-sm text-indigo-500 hover:text-indigo-700 border border-indigo-500 hover:border-indigo-700 duration-300">
Outlined Button
</button>
<button
class="py-2 px-5 rounded-full text-sm text-white bg-red-500 hover:bg-red-700 hover:drop-shadow-md duration-300">
Delete Button
</button>
<button class="py-2 px-5 rounded-full text-sm bg-gray-200 hover:bg-gray-300 hover:drop-shadow-md duration-300">
Submit Button
</button>
<button disabled class="py-2 px-5 rounded-full cursor-not-allowed text-sm bg-gray-100">
Disabled Button
</button>
<button
class="py-4 px-8 rounded-full text-base font-semibold text-white bg-green-500 hover:bg-green-600 hover:drop-shadow-md duration-300">
Big Button
</button>
<!-- Button with icon -->
<button
class="flex justify-center items-center space-x-3 px-8 py-4 rounded-full text-white text-xl bg-rose-500 hover:bg-rose-600 duration-300">
<svg class="fill-white" xmlns="http://www.w3.org/2000/svg" x="0px" y="0px" width="30" height="30"
viewBox="0 0 30 30">
<path
d="M 13 3 C 7.4889971 3 3 7.4889971 3 13 C 3 18.511003 7.4889971 23 13 23 C 15.396508 23 17.597385 22.148986 19.322266 20.736328 L 25.292969 26.707031 A 1.0001 1.0001 0 1 0 26.707031 25.292969 L 20.736328 19.322266 C 22.148986 17.597385 23 15.396508 23 13 C 23 7.4889971 18.511003 3 13 3 z M 13 5 C 17.430123 5 21 8.5698774 21 13 C 21 17.430123 17.430123 21 13 21 C 8.5698774 21 5 17.430123 5 13 C 5 8.5698774 8.5698774 5 13 5 z">
</path>
</svg>
<span>Search</span>
</button>
<!-- Link Buttons -->
<a href="#" class="inline-block py-2 px-5 rounded-full text-sm bg-amber-300 hover:bg-amber-400 duration-300">
Link Button
</a>
<a href="#" class="block py-4 rounded-full text-base font-bold text-center text-white bg-purple-500 hover:bg-purple-700 duration-300">
Super Wide Link Button
</a>
</div>
</body>That’s it. Happy coding & have a wonderful day!