When developing web frontends with Tailwind CSS, there might be situations where you may need to disable a link. One common reason is that you want to prevent the user from clicking on a link that is not yet functional or relevant. For example, if you have a link to a page that is under construction, you may want to disable it until the page is ready.
Tailwind CSS brings to the table a utility class named pointer-events-none, which makes an element ignore pointer events, such as clicking or hovering. This can be useful for disabling a link that you don’t want the user to interact with. Optionally, you can also add other classes to change the appearance of the link, such as opacity-50 to make it semi-transparent, or cursor-not-allowed to show a different cursor when the user moves the mouse over the link.
Example:
<body>
<div class="container mx-auto p-8">
<h1 class="text-4xl font-bold mb-4">Tailwind CSS Disable Link Example</h1>
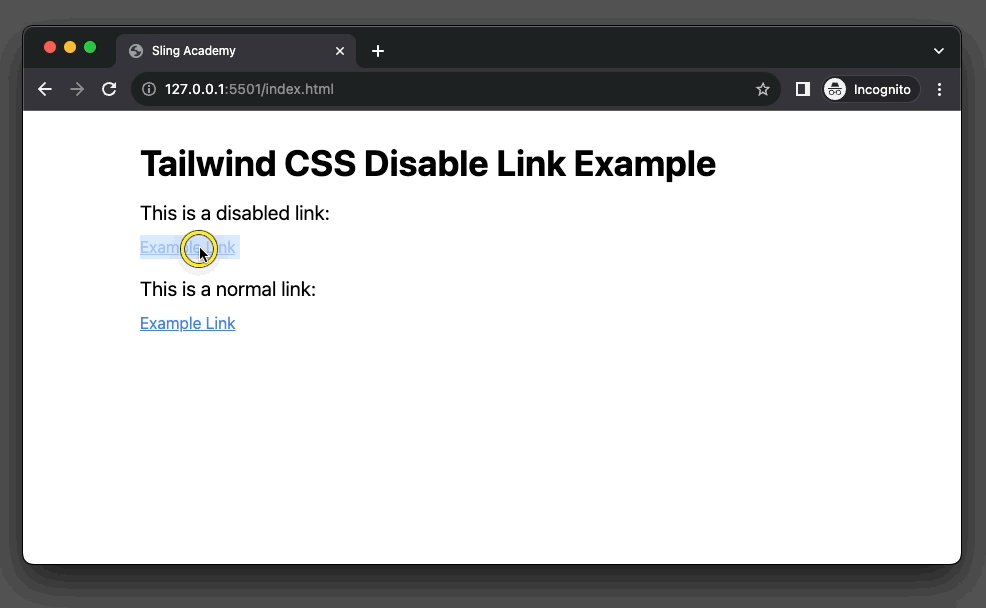
<p class="text-xl mt-4 mb-2">This is a disabled link:</p>
<a href="https://api.slingacademy.com"
class="text-blue-500 hover:text-blue-700 underline pointer-events-none opacity-50 cursor-not-allowed">Example Link</a>
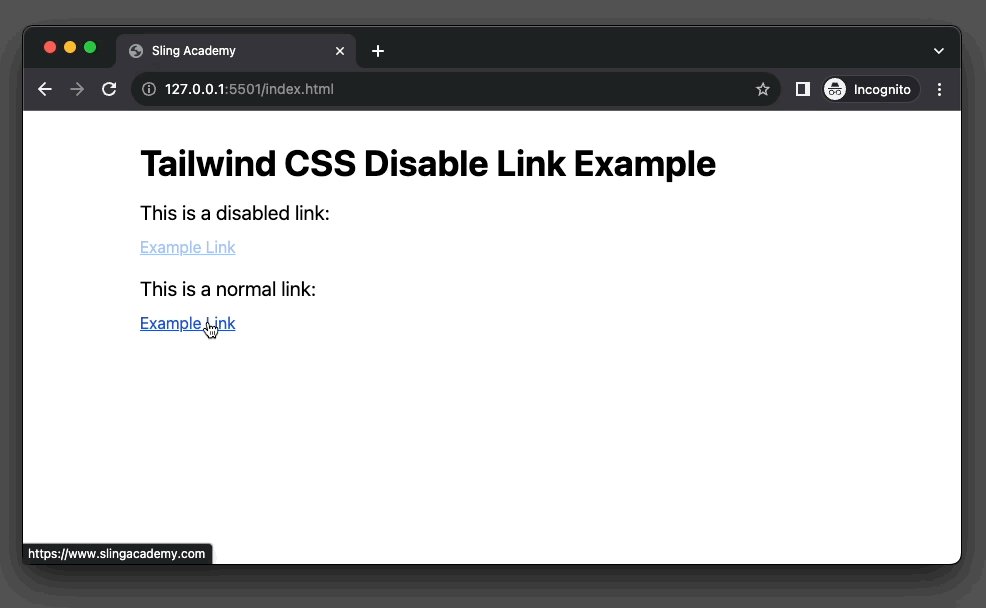
<p class="text-xl mt-4 mb-2">This is a normal link:</p>
<a href="https://www.slingacademy.com" class="text-blue-500 hover:text-blue-700 underline">Example Link</a>
</div>
</body>Result:

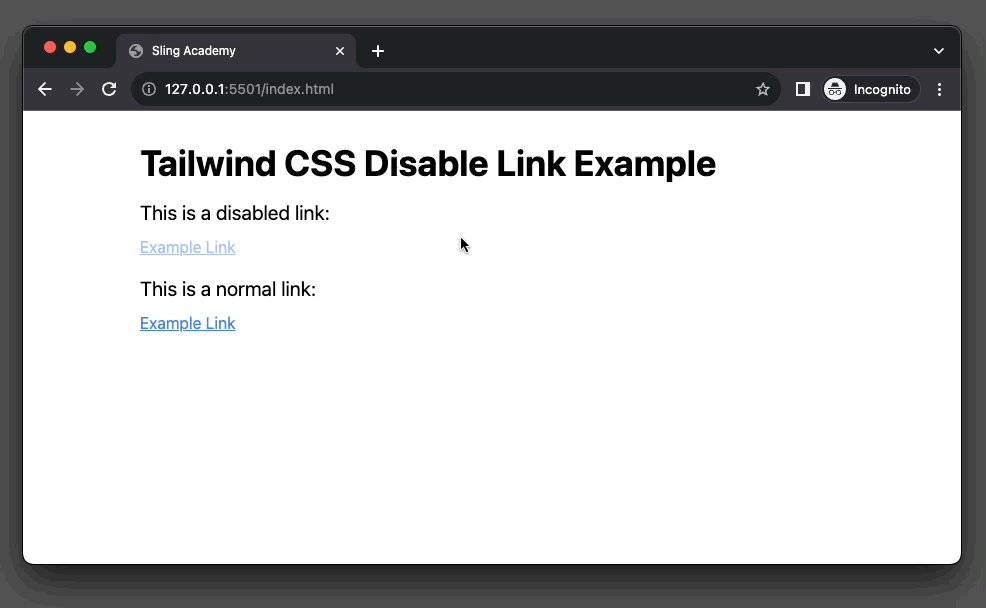
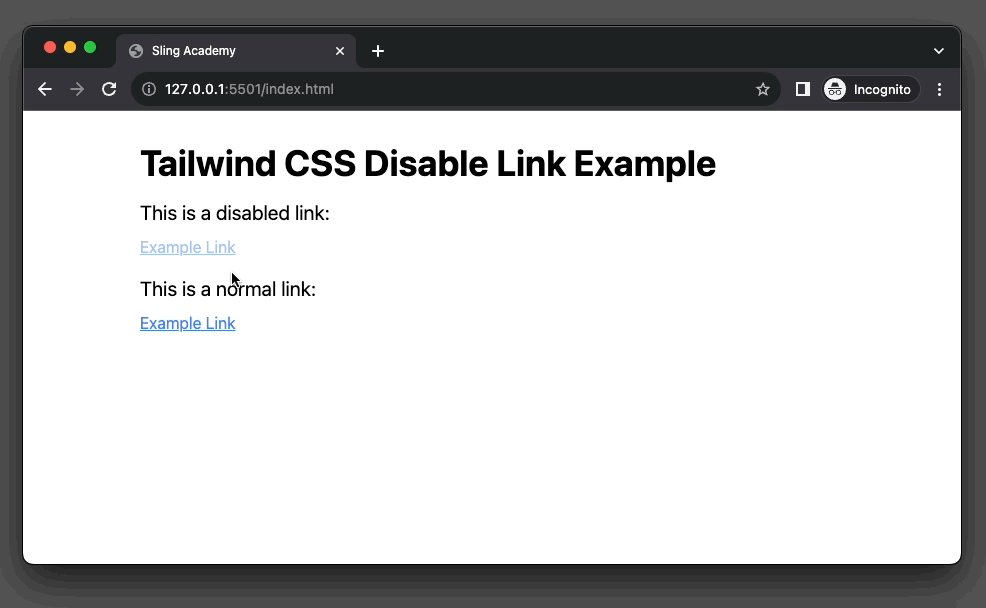
That’s it. Happy coding & make beautiful things with Tailwind CSS. Goodbye. See you in the next tutorial.