By default, a Next.js app will run on port 3000 (both in the development and production environments). However, you can use another port if you like. This short and straight-to-the-point article will show you how to do so.
Modifying the package.json file
Open the package.json file in the root directory of your Next.js project, find the scripts section, and add -p [your desired port] to next dev (development) and next start (production), like this:
"scripts": {
"dev": "next dev -p 15000",
"build": "next build",
"start": "next start -p 18000",
"lint": "next lint"
}With this setup, the app will run on port 15000 in development and on port 18000 in production.
Screenshot:

Adding the port when running the app
If you don’t want to change your package.json file, you can add your custom port when you run the npm run dev or npm start commands.
Development:
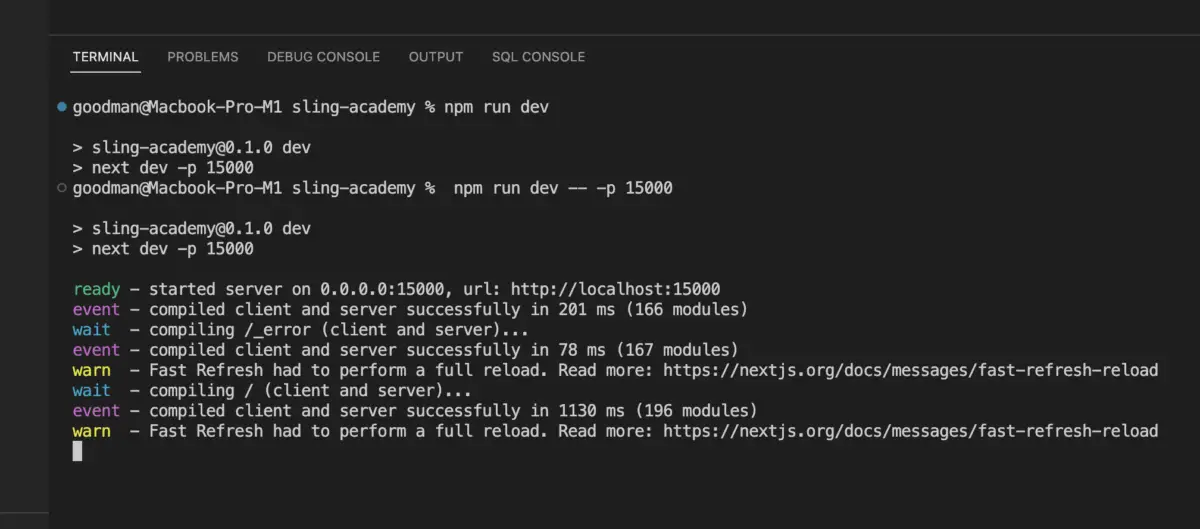
npm run dev -- -p 15000Screenshot:

Production mode:
npm start -- -p 20000That’s it. Thanks for reading!











