In Tailwind CSS, you can control the type and specify the position of a list by using the following utility classes:
- List type:
list-disc: unordered list (the markers are bullets)list-decimal: ordered list (the markers are numbers)list-none: no markers are shown
- List position:
list-inside: the bullet points (or numbers) will be inside the list itemlist-outside: the bullet points (or numbers) will be outside the list item
You can also change the color of the bullet points (or numbers) by using the marker modifier, like so:
<ul class="list-disc marker:text-blue-500">
<LI>The first item</LI>
<li>The second item</li>
<li>The third item</li>
</ul>For more clarity, see the full example below.
Example
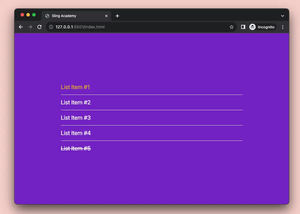
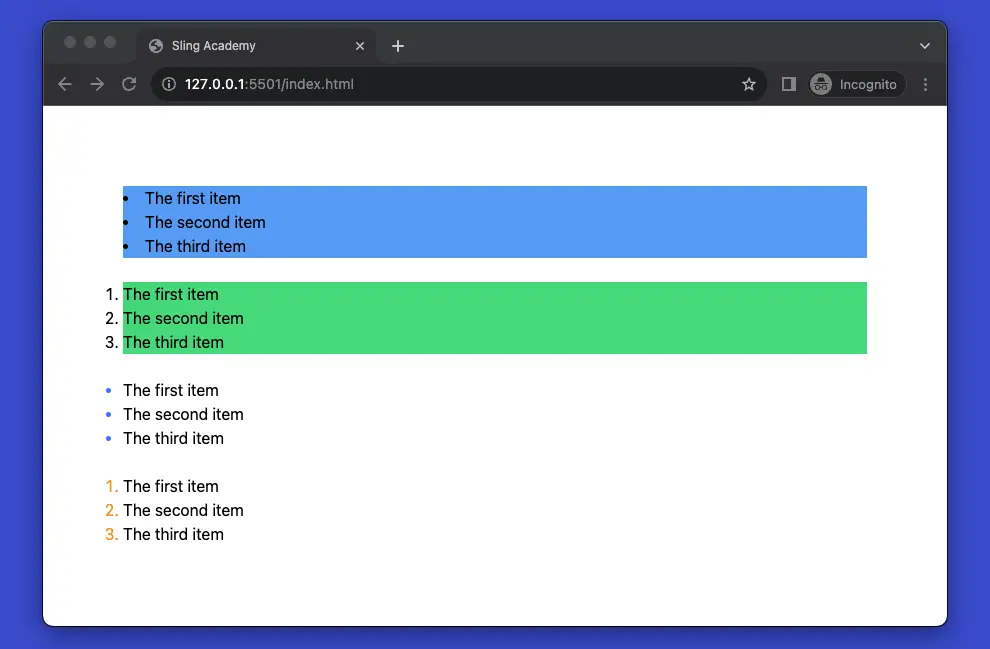
Screenshot:

The code (with explanations):
<body class="p-20">
<!-- unordered list, inside -->
<ul class="list-disc list-inside bg-blue-400">
<LI>The first item</LI>
<li>The second item</li>
<li>The third item</li>
</ul>
<br />
<!-- ordered list, outside -->
<ul class="list-decimal list-outside bg-green-400">
<LI>The first item</LI>
<li>The second item</li>
<li>The third item</li>
</ul>
<br />
<!-- Change color of the markers -->
<ul class="list-disc marker:text-blue-500">
<LI>The first item</LI>
<li>The second item</li>
<li>The third item</li>
</ul>
<br />
<!-- Change color of the decimal numbers -->
<ul class="list-decimal marker:text-amber-500">
<LI>The first item</LI>
<li>The second item</li>
<li>The third item</li>
</ul>
</body>That’s it. Happy coding & have a beautiful day!