When developing modern websites and applications with JavaScript, there may be cases where we need to get the width and height of the window, such as to make responsive designs, to determine the available space for displaying content (e.g., for scaling images or videos), or to detect changes in the window size and perform actions accordingly.
This concise, practical article shows you how to determine the size of the window in JavaScript. We’ll have a look at the fundamentals and then examine a complete example to get a deeper understanding.
The Fundamentals
Size of the window’s content area
To get the width and height of the window’s content area (excluding scrollbars, toolbars, and menus), you can use the window.innerWidth and window.innerHeight properties:
// Get window content width and height
let width = window.innerWidth;
let height = window.innerHeight;
console.log(width, height);
// e.g. 1440 711Note that these properties may return different values depending on your browser settings, zoom level, device pixel ratio, etc.
The outer width & height
To get the full width and height of the browser window (including scrollbars, toolbars, and menus), you can use the window.outerWidth and window.outerHeight properties:
// Get window full width and height
let width = window.outerWidth;
let height = window.outerHeight;
console.log(width, height);
// e.g. 1536 864The width & height of the document
To get the width and height of the document element (the root element of your HTML document), you can use the document.documentElement.clientWidth and document.documentElement.clientHeight properties:
// Get document element width and height
let width = document.documentElement.clientWidth;
let height = document.documentElement.clientHeight;
console.log(width, height);
// e.g. 1440 711What if the window gets resized by the user?
If you want to programmatically update the dimension values when the user resizes the window, you can use a resize event listener:
// Listen for window resize event
window.addEventListener("resize", function() {
// Get the updated width and height
let width = window.innerWidth;
let height = window.innerHeight;
console.log(width, height);
// e.g. 1200 600
});Now it’s time to make a concrete thing.
Complete Example
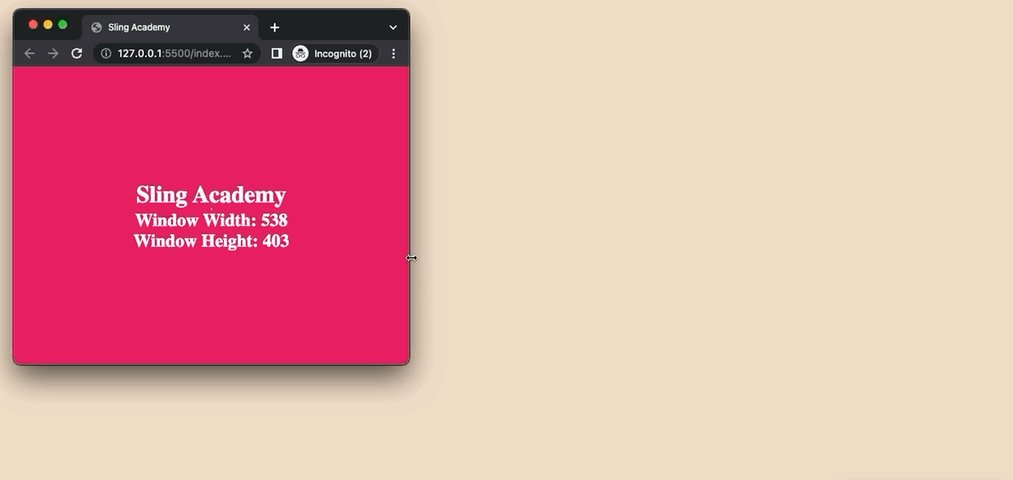
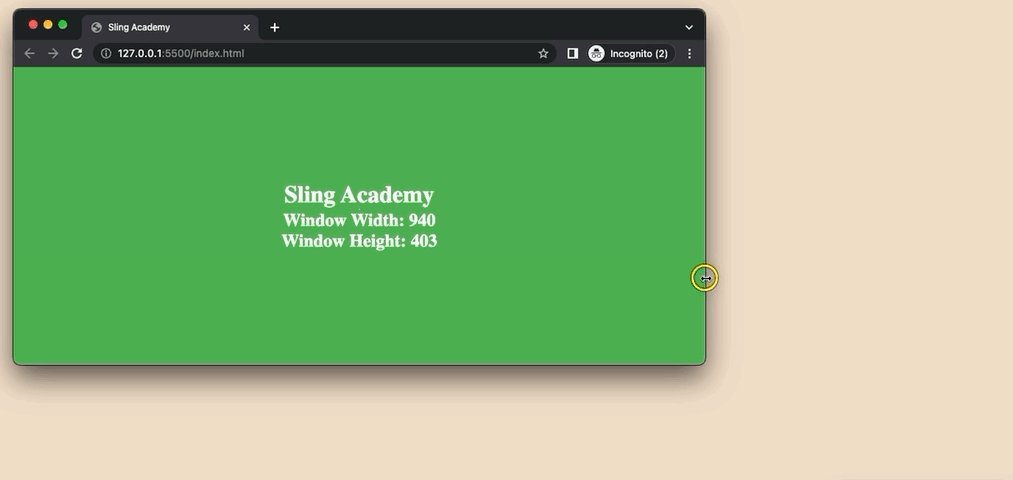
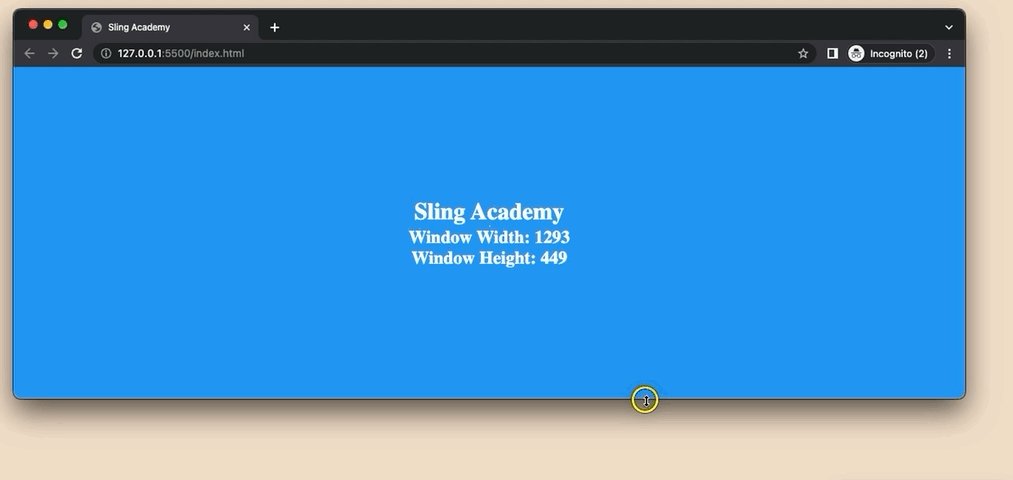
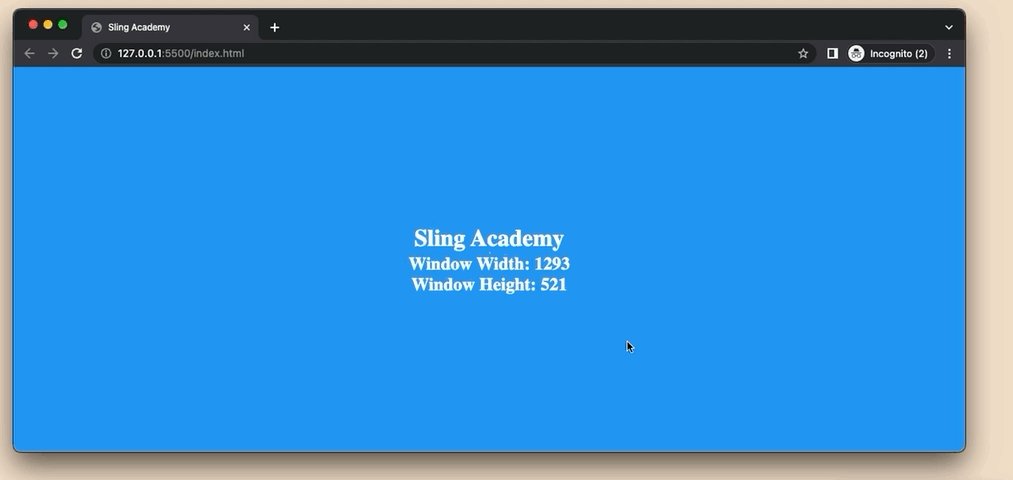
Project Preview
The sample webpage we’re going to create does 2 things:
- Displays the current width and height of the window
- Changes background color based on the size of the window. If the width is less than 800, the background color will be purple. If the width is from 800 to 1200, the background color will be green. Otherwise, it will be bluish.
A demo is worth more than thousands of words:

The Final Code
Use your favorite code editor (like VS Code) to create a new HTML file then name it index.html. Add the following code to the file:
<!doctype html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Sling Academy</title>
<!-- CSS -->
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
h1,
h2,
hr {
color: #fff;
}
#wrapper {
width: 100%;
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
</style>
<!-- JavaScript -->
<script>
const updateWindowDimensions = () => {
const width = window.innerWidth;
const height = window.innerHeight;
// display the values
document.getElementById('width').innerHTML = width;
document.getElementById('height').innerHTML = height;
// background color
const body = document.querySelector('body');
if (width < 800) {
body.style.backgroundColor = '#e91e63';
} else if (width <= 1200) {
body.style.backgroundColor = '#4caf50';
} else {
body.style.backgroundColor = '#2196f3';
}
}
// call the function on page load
window.onload = updateWindowDimensions;
// listen on resize event
window.addEventListener('resize', updateWindowDimensions);
</script>
</head>
<body>
<div id="wrapper">
<h1>Sling Academy</h1>
<hr />
<h2>Window Width: <span id="width"></span></h2>
<h2>Window Height: <span id="height"></span></h2>
</div>
</body>
</html>Save the file and open it with a web browser. Enjoy your work.
Conclusion
You’ve learned how to get the width and height of the window that your JavaScript code is running in. This knowledge is super important, especially for front-end developers.
If you find errors or anachronisms in the code examples, please let us know by leaving comments. We will review and update them as soon as possible.











