
let, const, and var are all keywords for declaring variables in JavaScript, but they have different scoping, hoisting, and reassignment behaviors. In general, with ES6 and beyond, it is recommended to use let or const instead of var when declaring variables, depending on whether they need to be reassigned or not.
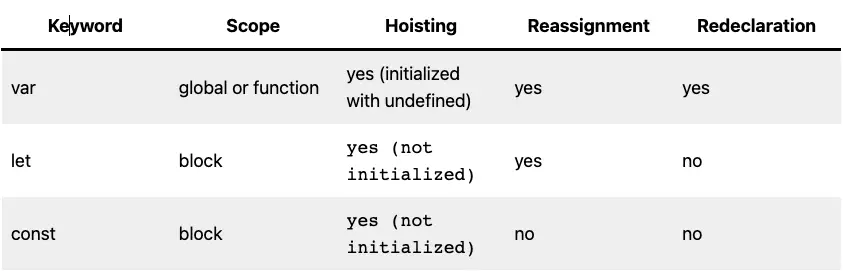
Long story short, here are some of the main differences between var, let, and const:

And here are the details:
- var is the oldest way of declaring variables in JavaScript and is supported by all browsers. var declarations are either globally scoped or function scoped. This means that a var variable declared outside a function is accessible throughout the whole window, while a var variable declared inside a function is only accessible within that function. var variables can be redeclared and updated within their scope. var variables are also hoisted to the top of their scope and initialized with a value of undefined.
- let is a newer way of declaring variables in JavaScript that was introduced in ES6 (ECMAScript 2015). let declarations are block scoped. This means that a let variable declared inside a block (a section of code enclosed by curly braces) is only accessible within that block. let variables can be updated but not redeclared within their scope. let variables are also hoisted to the top of their scope but are not initialized until they are assigned a value.
- const is another newer way of declaring variables in JavaScript that was introduced in ES6. const declarations are also block scoped. This means that a const variable declared inside a block is only accessible within that block. const variables can neither be updated nor redeclared within their scope. const variables are also hoisted to the top of their scope but are not initialized until they are assigned a value.
Let’s examine some code examples for more clarity:
// Using var
var userName = 'Sling Academy'; // global scope
console.log(userName); // Sling Academy
function greet() {
var message = 'Hello'; // function scope
console.log(message + ' ' + userName); // Hello Alice
}
greet();
console.log(message); // error: message is not defined
var userName = 'Bob'; // redeclaration allowed
console.log(userName); // Bob
userName = 'Charlie'; // reassignment allowed
console.log(userName); // Charlie
// Using let
let age = 25; // global scope
console.log(age); // 25
function grow() {
let age = 26; // block scope
console.log(age); // 26
}
grow();
console.log(age); // 25
let age = 27; // error: age has already been declared
console.log(age);
age = 28; // reassignment allowed
console.log(age); // 28
// Using const
const pi = 3.14; // global scope
console.log(pi); // 3.14
function circleArea(r) {
const pi = 3.14159; // block scope
console.log(pi * r * r); // area of circle with radius r
}
circleArea(2);
console.log(pi); // 3.14
const pi = 3.15; // error: pi has already been declared
console.log(pi);
pi = 3.16; // error: assignment to constant variable
console.log(pi);That’s it. Happy coding!











