This concise and straight-to-the-point article will show you some different ways to get rid of an annoying warning that often shows up in your console when working with Next.js 13 or above.
The Problem
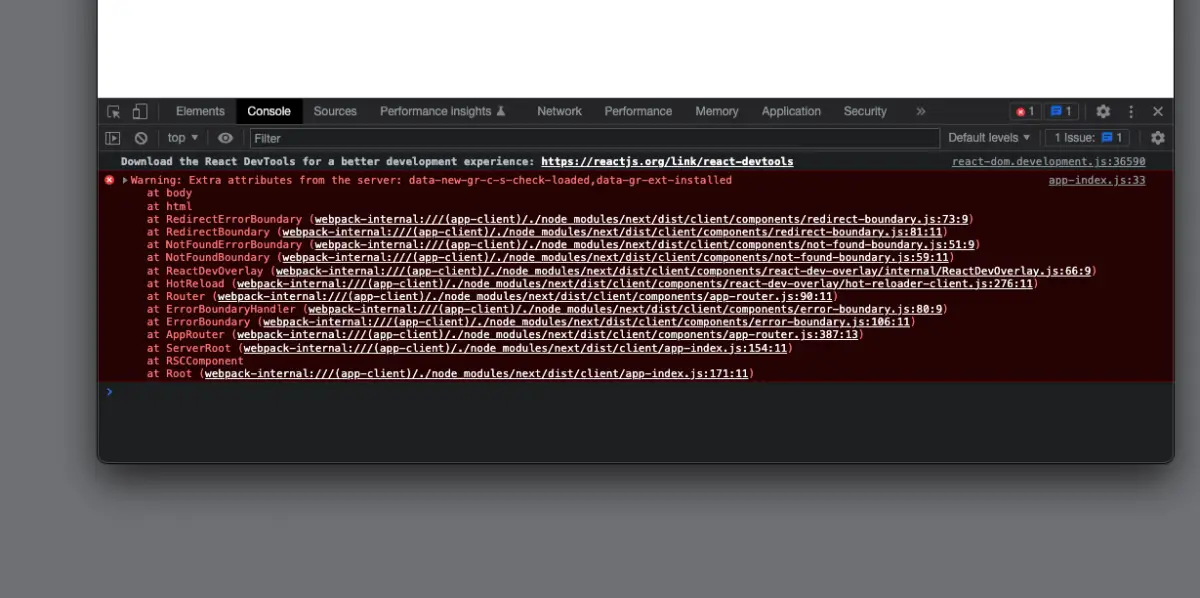
The warning we’re talking about is long, red, and painful to see (even though it won’t prevent your app from working). Here it is:
Warning: Extra attributes from the server: data-new-gr-c-s-check-loaded,data-gr-ext-installed,cz-shortcut-listenScreenshot:

This problem occurs not because of your fault or something wrong with your code but because of one or more extensions installed on your browser (especially extensions that can read and modify the web page you’re viewing).
Solutions
There is more than one approach to solving the issue.
Use the Incognito mode of your web browser
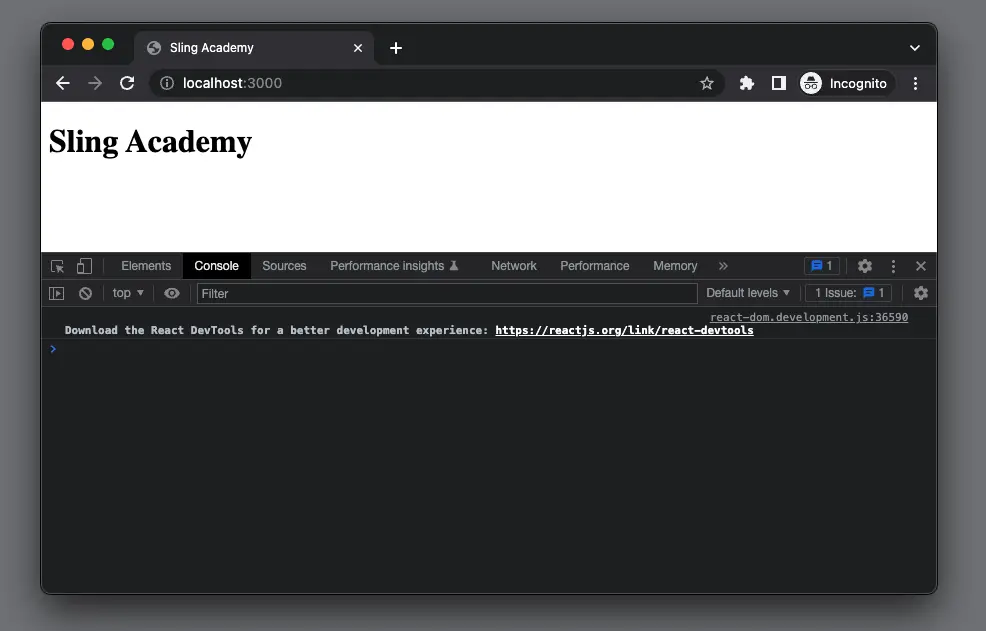
In incognito mode (private mode), your app will not be interfered by browser extensions, thus the warning won’t show up, and your console will be clean:

You can open your browser in incognito mode by pressing Ctrl + Shift + N (Windows) or Cmd + Shift + N (Mac).
Use the suppressHydrationWarning props
Another way to prevent the mentioned warning is to set the suppressHydrationWarning props of the <body> tag in your root layout to True as shown below:
// Root Layout (app/layout.tsx)
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang='en'>
<body suppressHydrationWarning={true}>{children}</body>
</html>
);
}The clunky method
This method is not very bright but still works, it is temporarily disabling or removing extensions on your browser or simply using another browser (the one without the extensions installed). Either way, I don’t think you’ll like this method as much as either of the previous two.
Happy coding & have a nice day!











