Styling Figure & Figcaption with Tailwind CSS
Updated: Feb 09, 2025
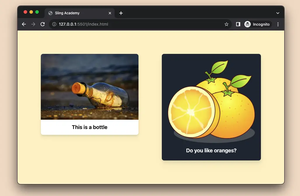
In HTML, the <figure> tag is used to mark up an image while the <figcaption> tag (nests inside <figure>) displays the caption that describes the associated image. The following examples show you how to style......
Tailwind CSS: How to Create Blurred Background Image
Updated: Feb 09, 2025
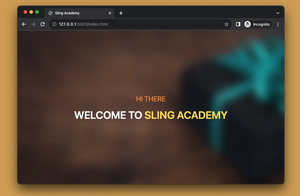
In web development, the blurred background image effect is a popular design technique where an image used as a background is intentionally blurred. This creates a soft, out-of-focus backdrop that can make overlaid content (like text or......
Tailwind CSS: Red Notification Badge with a Count
Updated: Feb 08, 2025
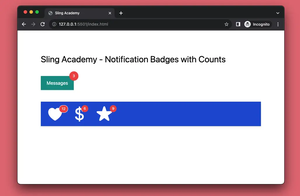
The example below shows you how to create red notification badges with counts in Tailwind CSS. The point here is to use the relative and absolute utility classes to place a badge in the top right of its parent element.Screenshot:The......
Displaying Toast Messages with Tailwind CSS
Updated: Feb 08, 2025
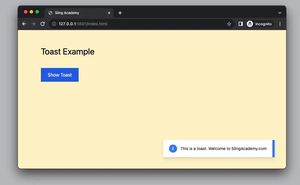
The complete example below shows you how to create a toast, a kind of alert message that mimics the push notifications that have been popularized on mobile applications. A typical toast usually contains a brief message and will......
How to Style the HR Element with Tailwind CSS
Updated: Feb 08, 2025
An HTML <hr/> tag creates a horizontal ruler/line to separate sections of your webpage.In order to style an <hr> element, we can use border-* utility classes provided by Tailwind CSS. Utilities in terms of size (width &......
:fisrt-child and :last-child in Tailwind CSS
Updated: Feb 08, 2025
In Tailwind CSS, the equivalents of the :first-child and :last-child pseudo-classes of CSS are the first and last modifiers, respectively. You can use them to style the first/last child of its parent.ExampleScreenshot:The code:<body......
Tailwind CSS: Align an element to the left/right of its parent
Updated: Feb 08, 2025
In Tailwind CSS, you can align a child element to the left or right side of its parent div by using the mr-auto or ml-auto utility class, respectively (we also add the flex utility to the parent). This technique works well in both these......
Tailwind CSS: How to style the Select element
Updated: Feb 06, 2025
In Tailwind CSS, you can style a <select> element in a nice way by making use of the official plugin called @tailwindcss/forms. To install the plugin, run the following command in the root directory of your project:npm i......
Tailwind CSS: Create Buttons with Text and Icons Inside
Updated: Feb 06, 2025
By using Tailwind CSS, you can easily create beautiful, professional buttons with text and icons inside. For the vast majority of use cases, we can do like so:<button class="flex space-x-2 items-center> <!-- use SVG, PNG, or an......
Tailwind CSS: Create a Floating Action Button (FAB)
Updated: Feb 06, 2025
A floating action button (FAB) is usually located in the lower right or left corner of the screen. It has a fixed position and has a larger z-index than other elements of the web page. Therefore, the floating action button always stands......
How to Zoom on Hover with Tailwind CSS (the easiest approach)
Updated: Feb 06, 2025
The easiest and quickest way to create zoom effects on hover in Tailwind CSS is to use the scale utilities (scale-*) and transition timing utilities (ease-in, ease-out, ease-in-out).The strategy here is to add a small scale in a normal......
Tailwind CSS: How to place text over an image
Updated: Feb 06, 2025
This concise, practical article walks you through a few examples of placing text over an image by using Tailwind CSS.What is the Point?The key point of placing text on an image can be summed up in the following steps:Put the image and text......
Page 1 of 4 Next →