Tailwind CSS: Make a Div 100% Height & Width of the Viewport
Updated: Dec 15, 2023
In Tailwind CSS, you can make a div element fill the width and height of the viewport by using the w-screen and h-screen utilities, respectively. This is equivalent to setting the width and height of the div element to 100vw and 100vh in......
Using :not() selector in Tailwind CSS
Updated: Dec 15, 2023
In CSS, you can use the :not() pseudo-class to style elements that do NOT match one or multiple specified elements/selectors. In Tailwind CSS 3.1 (released in June 2022 – a long time ago) and newer, you can do the equivalent thing......
Tailwind CSS: How to Create a Stepper
Updated: Dec 15, 2023
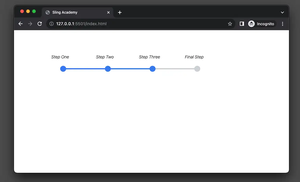
When building modern websites, there may be cases where users have to complete several steps in a process (registration and authentication process, ordering and payment process, etc). To increase visibility and improve user experience,......
Using ::before and ::after in Tailwind CSS
Updated: Dec 15, 2023
In Tailwind CSS, you can add the ::before and ::after pseudo-selectors by using the before and after modifiers, respectively. You can use these modifiers to insert content (and style this inserted content as well) before and after an......
Tailwind CSS: How to Create a Vertical Divider Line
Updated: Dec 09, 2023
In the context of web development, a vertical divider line is a line that separates two or more sections or columns of a web page. It is used to create a visual distinction or a logical separation between different parts of the content.......
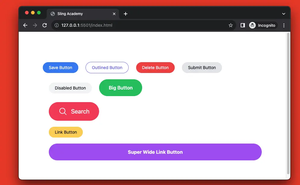
How to Create Pill Buttons with Tailwind CSS
Updated: Dec 09, 2023
Pill buttons are buttons that have a rounded shape, like a pill or a capsule. They are often used to create a modern and sleek look for websites or applications. This concise, straightforward article shows you how to create pill......
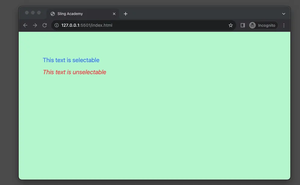
Tailwind CSS: How to Disable Text Selection
Updated: Dec 09, 2023
When developing websites, disabling text selection can protect your content, improve your design, or control your functionality. However, this can also frustrate your users, reduce your accessibility, or be bypassed by other methods.......
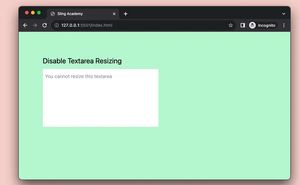
Tailwind CSS: How to Disable Resizing of Textarea
Updated: Dec 09, 2023
In Tailwind CSS, you can prevent a <textarea> from being resized by using the resize-none utility class. When the textarea is unresizable, the resizer icon will disappear as well. Example: <body class="bg-green-200 p-20......
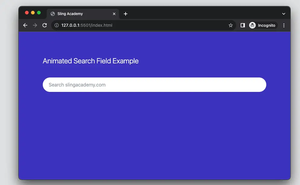
Tailwind CSS: Expand a Text Input on Focus (without Javascript)
Updated: Dec 09, 2023
The example below shows you how to create an animated text field that can expand its width on focus (and shrink when losing focus). We’ll achieve this thing with only Tailwind CSS. No Javascript code is......
Tailwind CSS: Create Image Hover Overlay Effects
Updated: Dec 09, 2023
An image overlay effect is a technique of creating an additional layer on top of an image, usually for aesthetic or functional purposes. For example, you can use an image overlay to add text, an icon, or another image on top of the......
How to Disable a Link with Tailwind CSS
Updated: Dec 09, 2023
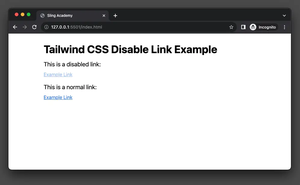
When developing web frontends with Tailwind CSS, there might be situations where you may need to disable a link. One common reason is that you want to prevent the user from clicking on a link that is not yet functional or relevant. For......
How to Create a Hero Image with Tailwind CSS
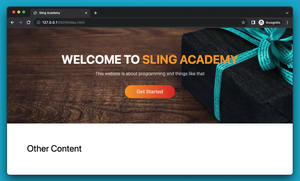
Updated: Dec 07, 2023
On many modern websites, there are usually one or several hero images. These are large photos and often take up space at the top of the page. The purpose of hero images is to highlight the website’s purpose in a concise way. The......