Tailwind CSS: How to Disable Text Selection
When developing websites, disabling text selection can protect your content, improve your design, or control your functionality. However, this can also frustrate your users, reduce your accessibility, or…
Tailwind CSS: How to Disable Resizing of Textarea
In Tailwind CSS, you can prevent a <textarea> from being resized by using the resize-none utility class. When the textarea is unresizable, the resizer icon will disappear as…
Tailwind CSS: Create a Floating Action Button (FAB)
A floating action button (FAB) is usually located in the lower right or left corner of the screen. It has a fixed position and has a larger z-index…
Tailwind CSS: How to style the Select element
In Tailwind CSS, you can style a <select> element in a nice way by making use of the official plugin called @tailwindcss/forms. To install the plugin, run the…
Tailwind CSS: Expand a Text Input on Focus (without Javascript)
The example below shows you how to create an animated text field that can expand its width on focus (and shrink when losing focus). We’ll achieve this thing…
Tailwind CSS: Create Image Hover Overlay Effects
An image overlay effect is a technique of creating an additional layer on top of an image, usually for aesthetic or functional purposes. For example, you can use…
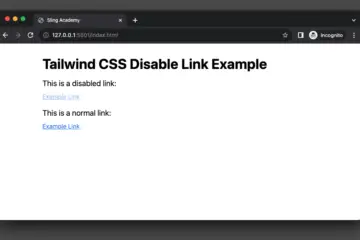
How to Disable a Link with Tailwind CSS
When developing web frontends with Tailwind CSS, there might be situations where you may need to disable a link. One common reason is that you want to prevent…
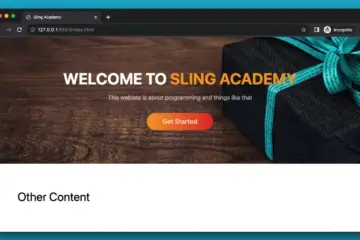
How to Create a Hero Image with Tailwind CSS
On many modern websites, there are usually one or several hero images. These are large photos and often take up space at the top of the page. The…
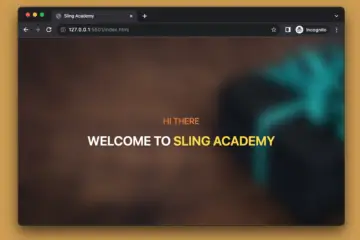
Tailwind CSS: How to Create Blurred Background Image
In web development, the blurred background image effect is a popular design technique where an image used as a background is intentionally blurred. This creates a soft, out-of-focus…
Tailwind CSS: Red Notification Badge with a Count
The example below shows you how to create red notification badges with counts in Tailwind CSS. The point here is to use the relative and absolute utility classes…
« Previous 1 2 3 4 Next »