Tailwind CSS: How to Create Columns with the Same Height
In Tailwind CSS, we can use flex or grid utility class to create a layout with multiple columns sitting side by side (on the same rows) and all…
How to Style Placeholder Text with Tailwind CSS
In Tailwind CSS, you can style the placeholder text of an input field (or textarea) by using the placeholder modifier (a modifier is a prefix word that can…
Text Shadows in Tailwind CSS
In recent versions of Tailwind CSS, you can add drop shadows to text by using the drop-shadow-{amount} utilities (you can also use these classes for div elements to…
Tailwind CSS: Make a Div 100% Height & Width of the Viewport
In Tailwind CSS, you can make a div element fill the width and height of the viewport by using the w-screen and h-screen utilities, respectively. This is equivalent…
How to Zoom on Hover with Tailwind CSS (the easiest approach)
The easiest and quickest way to create zoom effects on hover in Tailwind CSS is to use the scale utilities (scale-*) and transition timing utilities (ease-in, ease-out, ease-in-out)….
Using :not() selector in Tailwind CSS
In CSS, you can use the :not() pseudo-class to style elements that do NOT match one or multiple specified elements/selectors. In Tailwind CSS 3.1 (released in June 2022…
Using ::before and ::after in Tailwind CSS
In Tailwind CSS, you can add the ::before and ::after pseudo-selectors by using the before and after modifiers, respectively. You can use these modifiers to insert content (and…
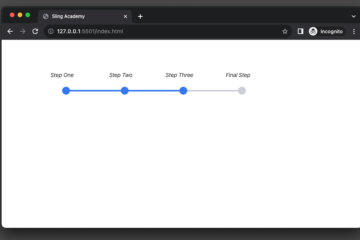
Tailwind CSS: How to Create a Stepper
When building modern websites, there may be cases where users have to complete several steps in a process (registration and authentication process, ordering and payment process, etc). To…
Tailwind CSS: How to Create a Vertical Divider Line
In the context of web development, a vertical divider line is a line that separates two or more sections or columns of a web page. It is used…
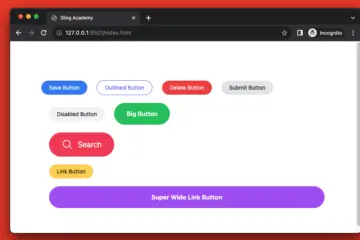
How to Create Pill Buttons with Tailwind CSS
Pill buttons are buttons that have a rounded shape, like a pill or a capsule. They are often used to create a modern and sleek look for websites…
« Previous 1 2 3 4 Next »