In recent versions of Tailwind CSS, you can add drop shadows to text by using the drop-shadow-{amount} utilities (you can also use these classes for div elements to create box shadows). {amount} can be one of the following:
md: Mediumlg: Largexl: Extra large2xl: Double extra large
To set the colors of shadows, you can use shadow-{color} utility classes.
Example
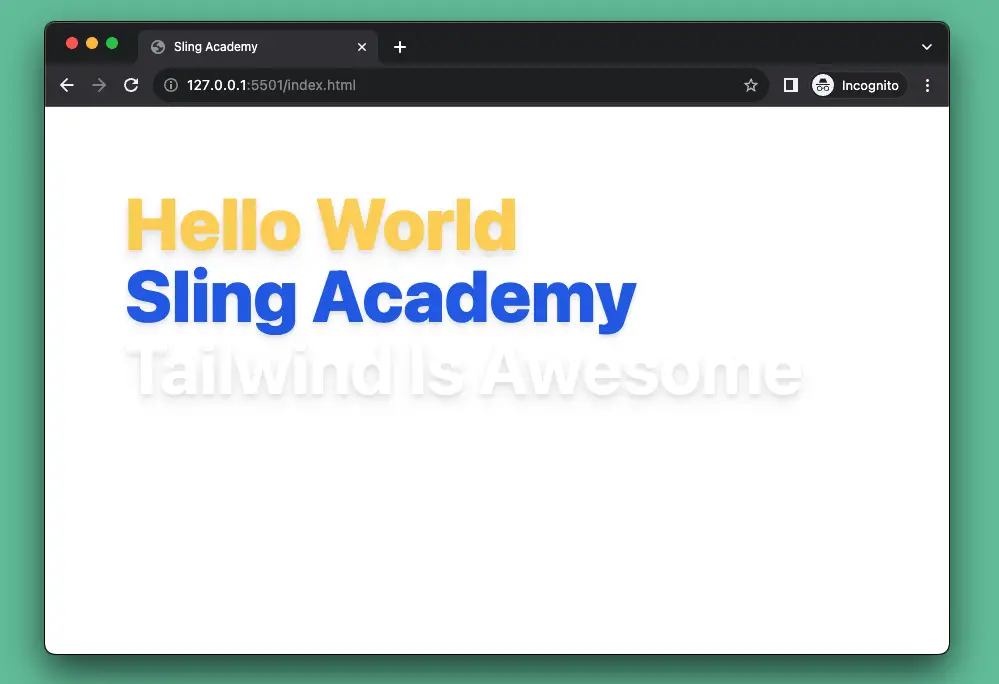
Screenshot:

The code:
<body>
<div class="m-20">
<h1 class="text-7xl font-extrabold text-amber-300 drop-shadow-lg ">Hello World</h1>
<h1 class="text-7xl font-extrabold text-blue-600 drop-shadow-md shadow-blue-600/50">Sling Academy</h1>
<h1 class="text-7xl font-bold text-white drop-shadow-lg shadow-black">Tailwind Is Awesome</h1>
</div>
</body>That’s it. Happy coding & have fun with Tailwind CSS!